Breadcrumb (Ekmek Kırıntısı) Nedir? Kullanıcının Sitedeki Yol Haritası
Breadcrumb (Ekmek Kırıntısı) navigasyonu, bir web sitesi içinde kullanıcının o an bulunduğu sayfanın, sitenin genel hiyerarşik yapısı içindeki yerini gösteren ikincil bir navigasyon aracıdır. Adını, Hansel ve Gratel masalındaki karakterlerin ormanda geri dönüş yollarını bulmak için bıraktıkları ekmek kırıntılarından alır. Tıpkı masaldaki gibi, ekmek kırıntıları da ziyaretçilerin sitenin derinliklerinde kaybolmadan, geldikleri yoldan veya sitenin üst seviyelerine kolayca geri dönebilmelerini sağlayan görsel bir iz bırakır.
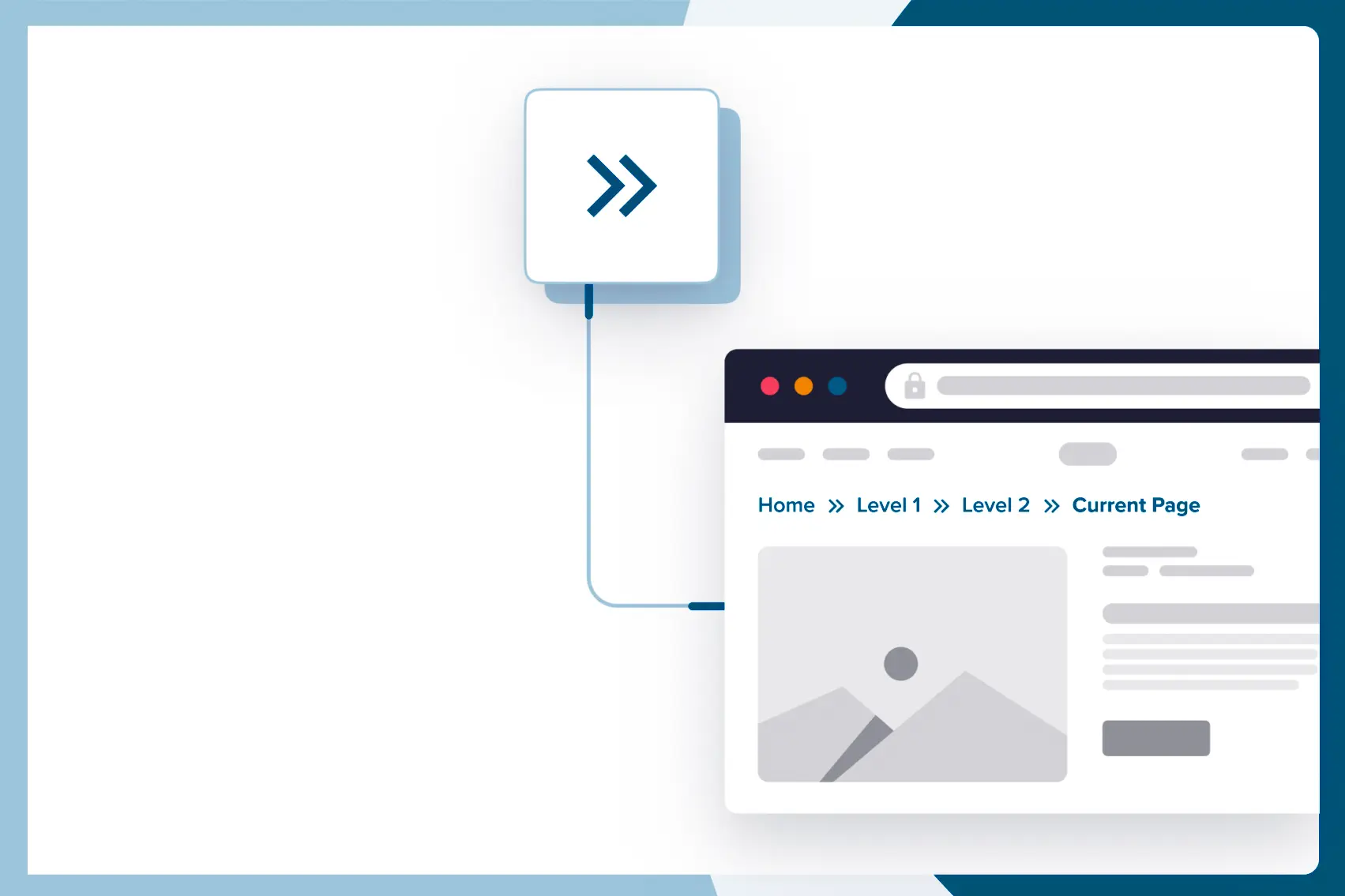
Genellikle sayfanın üst kısmında, ana menünün hemen altında veya içeriğin başlangıcından önce yatay bir sıra halinde yer alırlar. Tipik bir ekmek kırıntısı yolu, Anasayfa’dan başlar ve kullanıcının bulunduğu sayfaya kadar olan hiyerarşik adımları sıralar. Her adım, Anasayfa hariç, genellikle tıklanabilir bir bağlantıdır ve kullanıcının o seviyeye geri dönmesini sağlar. En sağdaki son öğe ise genellikle mevcut sayfanın adıdır ve zaten o sayfada olunduğu için tıklanabilir bir bağlantı değildir.
Örnek bir Breadcrumb yolu şöyle görünebilir: Anasayfa > Blog > WordPress Terimleri > Breadcrumb (Ekmek Kırıntısı) Nedir?
Breadcrumb’ın Faydaları: Kullanıcı Deneyimi (UX) ve SEO
Breadcrumb navigasyonu, basit görünmesine rağmen web siteleri için hem kullanıcı deneyimi hem de arama motoru optimizasyonu açısından önemli faydalar sunar:
Kullanıcı Deneyimi (UX) Açısından Faydaları
- Gelişmiş Gezinme: Kullanıcılara, tarayıcının geri düğmesine veya ana menüye ihtiyaç duymadan sitenin hiyerarşisinde daha üst seviyelere kolayca geri dönme imkanı sunar. Bu, özellikle büyük ve çok katmanlı sitelerde gezinmeyi çok daha pratik hale getirir.
- Konum Bilgisi: Ziyaretçinin sitenin neresinde olduğunu net bir şekilde gösterir. Bu yönlendirme, kullanıcıların sitede “kaybolmuş” hissetmelerini engeller ve genel site yapısını anlamalarına yardımcı olur.
- Azaltılmış Tıklama Sayısı: Kullanıcılar, aradıkları bilgiye ulaşmak için birkaç seviye geri gitmeleri gerektiğinde, her seferinde geri düğmesine basmak yerine ekmek kırıntısı yolundaki ilgili üst seviyeye tek tıklamayla ulaşabilirler.
- Daha İyi Kullanılabilirlik: Sitenin genel kullanılabilirliğini artırır. Kullanıcılar, sitenin yapısını daha iyi anladıklarında ve kolayca gezinebildiklerinde sitede daha uzun süre kalma eğilimindedirler.
Arama Motoru Optimizasyonu (SEO) Açısından Faydaları
- İç Linkleme: Ekmek kırıntıları, sitenizin farklı sayfalarına doğal bir şekilde iç linkler sağlar. Bu iç linkler, sayfa otoritesinin (link juice) site içinde dağılmasına yardımcı olur ve arama motoru botlarının sitenizin yapısını daha iyi anlamasını sağlar.
- Site Yapısını Anlama: Arama motoru tarayıcıları, ekmek kırıntılarını takip ederek sitenizin hiyerarşik yapısını ve sayfalar arasındaki ilişkiyi kavrar. Bu, arama motorlarının içeriğinizi daha doğru dizine eklemesine yardımcı olabilir.
- Arama Sonuçlarındaki Gelişmiş Görünüm (Rich Snippets): Google ve diğer arama motorları, uygun şekilde yapılandırılmış ekmek kırıntılarını arama sonuçlarında (SERP) sitenizin URL’sinin yerine gösterebilir. Örneğin, siteadi.com/blog/kategori/yazi-adi yerine siteadi.com > Blog > Kategori > Yazı Adı şeklinde bir gösterim kullanıcılar için daha bilgilendiricidir. Bu “Zengin Sonuçlar” (Rich Snippets), arama sonuçlarındaki listelemenizin daha çekici görünmesini sağlar ve kullanıcıların sitenize tıklama oranını (CTR) artırabilir. Bu görünüm için genellikle Schema Markup (Yapılandırılmış Veri) kullanarak ekmek kırıntısı bilgilerini arama motorlarına özel olarak işaretlemek gerekir.
WordPress’te Breadcrumb Uygulaması
WordPress sitelerinde ekmek kırıntısı navigasyonu genellikle şu yollarla eklenir:
- Tema Desteği: Bazı kaliteli WordPress temaları, yerleşik ekmek kırıntısı işlevselliği ile gelir. Tema ayarlarından etkinleştirilebilir.
- SEO Eklentileri: En yaygın ve önerilen yöntemdir. Yoast SEO, Rank Math, SEOPress gibi popüler SEO eklentilerinin çoğu güçlü ekmek kırıntısı özellikleri sunar. Bu eklentiler sadece ekmek kırıntısını göstermekle kalmaz, aynı zamanda SEO için gerekli Schema Markup’ı da otomatik olarak ekler ve hangi hiyerarşinin (kategori bazlı mı, sayfa bazlı mı vb.) kullanılacağını ayarlamanıza olanak tanır. Eklentiyi kurup etkinleştirdikten sonra, temanızın uygun şablon dosyasına eklentinin sağladığı küçük bir kod parçacığını yapıştırmanız gerekebilir (genellikle eklentinin kendi dokümantasyonunda bu bilgi bulunur).
- Özel Ekmek Kırıntısı Eklentileri: Sadece ekmek kırıntısı işlevi sunan özel eklentiler de mevcuttur.
- Manuel Kodlama: Geliştiriciler veya ileri düzey kullanıcılar, temanın functions.php dosyasına veya şablon dosyalarına PHP kodu ekleyerek manuel olarak ekmek kırıntısı oluşturabilirler. Ancak bu yöntem, kod bilgisi gerektirir ve hata yapma riski taşır.
Ekmek Kırıntısı Yapısı ve En İyi Uygulamalar
İyi bir ekmek kırıntısı yolu şu özelliklere sahip olmalıdır:
- Genellikle “Anasayfa” ile başlamalıdır.
- Sitenizin mantıksal hiyerarşisini (Kategori > Alt Kategori gibi) veya içeriğin yapısını doğru bir şekilde yansıtmalıdır.
- Her seviye (mevcut sayfa hariç) tıklanabilir bir bağlantı olmalıdır.
- Mevcut sayfanın adı, yolun son öğesi olarak gösterilmeli ve tıklanabilir olmamalıdır.
- Seviyeler arasında net ayırıcılar (
>,»,/) kullanılmalıdır. - Mobil cihazlarda da iyi görünmeli ve kullanılabilir olmalıdır.
Sonuç
Breadcrumb (Ekmek Kırıntısı) navigasyonu, bir web sitesinin hiyerarşik yapısını kullanıcılara gösteren ve gezinmeyi kolaylaştıran kritik bir UX öğesidir. Aynı zamanda, site yapısını arama motorlarına bildirerek, iç linkleme sağlayarak ve arama sonuçlarında zengin snippet’ler aracılığıyla görünürlüğü artırarak SEO’ya önemli katkılar sunar. WordPress’te genellikle SEO eklentileri aracılığıyla kolayca eklenebilen ekmek kırıntıları, sitenizin kullanılabilirliğini ve arama motoru performansını artırmak için mutlaka değerlendirilmesi gereken bir özelliktir.
İçeriği Paylaş